Setup Webhooks from your api.video Dashboard: a feature to save you time.
April 7, 2022 - José Barcelon-Godfrey
The api.video dashboard is the first step to getting started with our API - whether you are accessing your API key for the first time or quickly uploading a video on the fly. The second step is implementing the API into your app or product.
Our goal is to help you quickly implement video into your app by facilitating communication between the two services.
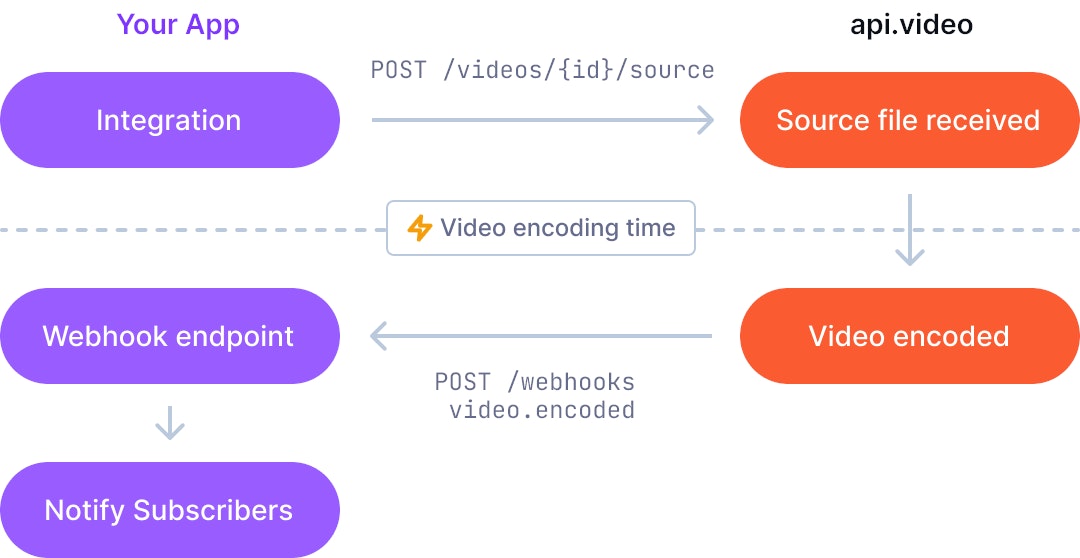
A little over a year ago, we released our first iteration on webhooks which enabled developers to receive events when a video quality had finished being encoded.
This opened up a series of potential use-cases enabling product builders to know when a user’s video is ready to be watched. Once a video is ready, using webhooks, you can build follow-up actions to give your users a better experience.
We later introduced other events for you to capture, such as when a user starts and stops broadcasting a live stream or when a live stream has finished being recorded.
But up until now, setting up webhooks was only doable through the API. This could be done by making a curl request on the command line or by building your own custom form to make things easy.
curl --user your_api_key: \
--request POST \
--url https://ws.api.video/webhooks \
--header 'Accept: application/json' \
--header 'Content-Type: application/json'
--data '{
"events": ["video.encoding.quality.completed"],
"url": "https://example.com/notify-subscribers"
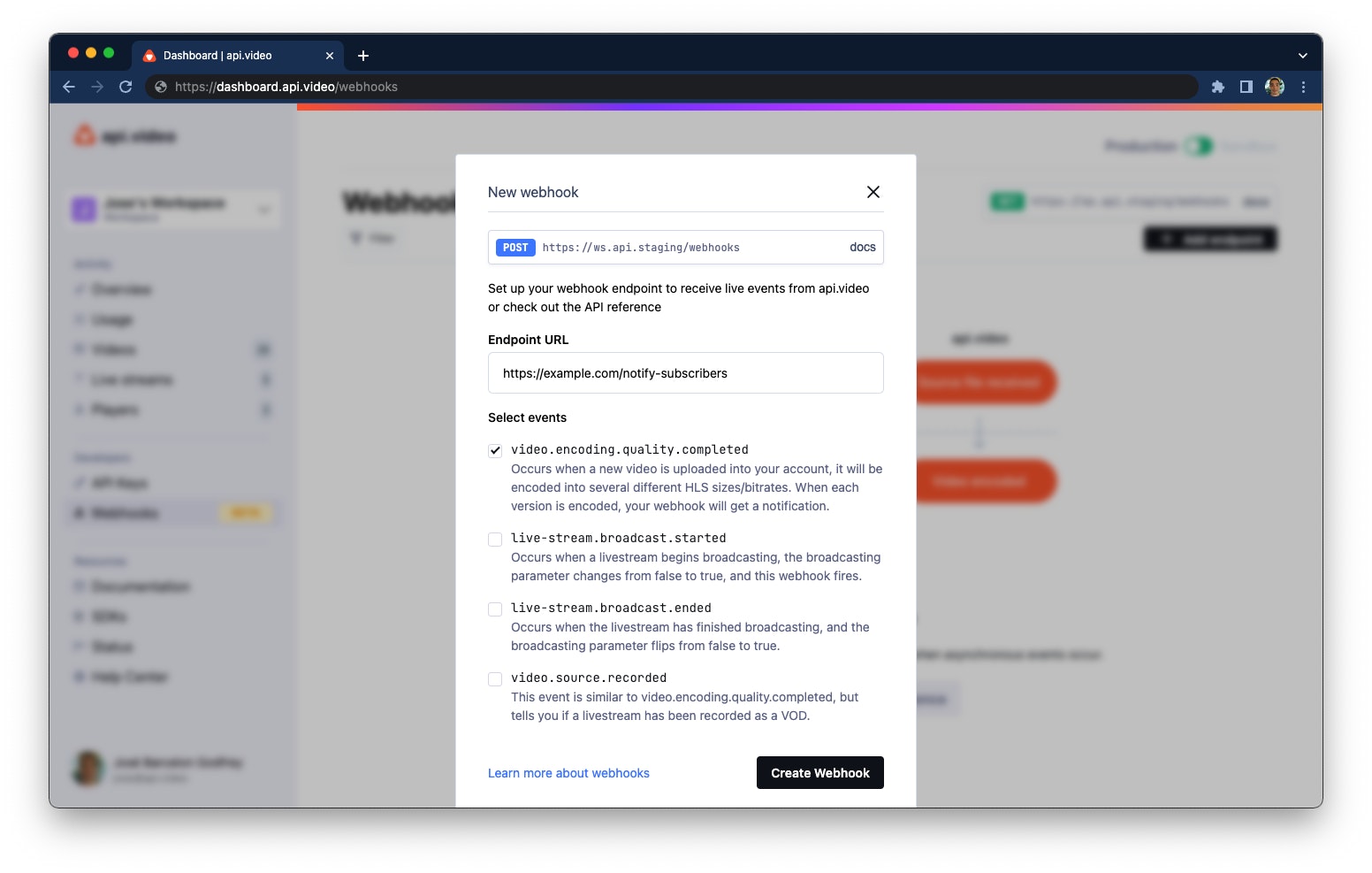
}'Sometimes you just need a form.
You can quickly set up the endpoint to receive live events from api.video, saving you precious development effort and time.
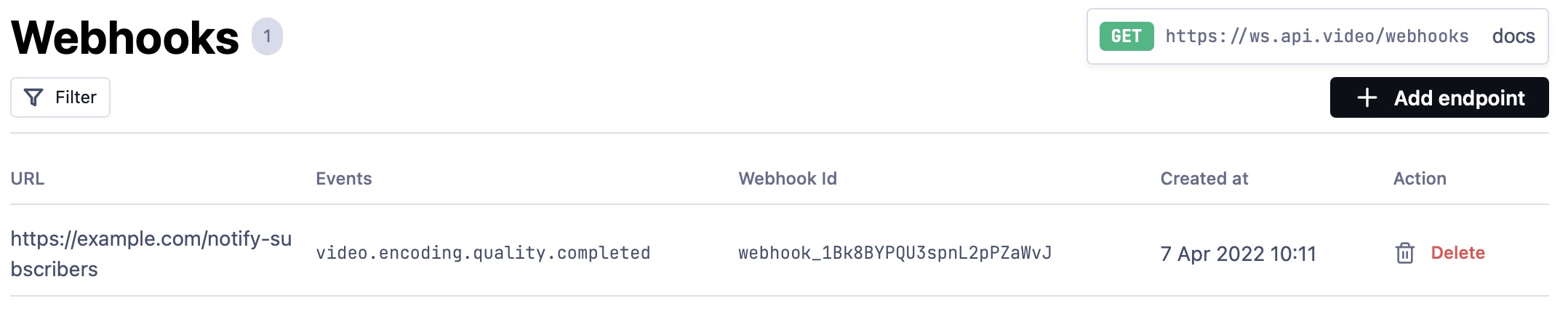
Along with the action of creating webhooks, you’ll also find a new webhooks list and delete actions to help you deal with your endpoints without the hassle of code implementations.
Shortcut to the important stuff
Once you’ve set up your first webhook endpoint, you can now focus on building the workflow when receiving the event.
Here’s an example of data your newly set up endpoint will receive when the quality has finished encoding.
{
type: 'video.encoding.quality.completed',
emittedAt: '2021-03-23T17:03:39.908Z',
videoId: 'vi7DWgHCu29smlHThpzEajfs',
encoding: 'hls',
quality: '720p'
}Learn more about what you can do with webhooks from our blog webhooks articles or our docs.
More to come
Over the coming months, we’ll be making more and more enhancements to our Dashboard, making it even more straightforward for you to create your dream video features.
We hope these changes make it faster and easier to manage your webhooks and speed up implementation. We’re constantly working to make the Dashboard more productive for you — please send us ideas and feedback on what we should improve next!
Follow our latest news by subscribing to our newsletter
Create your free account
Start building with video now