The New api.video WordPress Plugin
March 16, 2022 - Olivier Lando
As we all know, WordPress is an excellent platform to use for building your own website because it is easy to you. The variety of plugins at your disposal is a game-changer, especially if you do not code.
We're pleased to announce our new WordPress integration on the Wordpress plugins directory. If you have a WordPress website or blog, our plugin will allow you in a few clicks to:
- embed any of your videos in your WordPress content using our HTML5 video player
- manage your videos from your WordPress admin interface: list all your videos, upload a new one, and edit existing ones
All you need is:
- A WordPress website 🤓
- An api.video API key (get a free sandbox key here)
Installing the api.video WordPress plugin
Adding the plugin from the plugins library
The easiest way to install the plugin is to use the plugin search. Log in to your WordPress administration area, and go to the Plugins » Add New page.
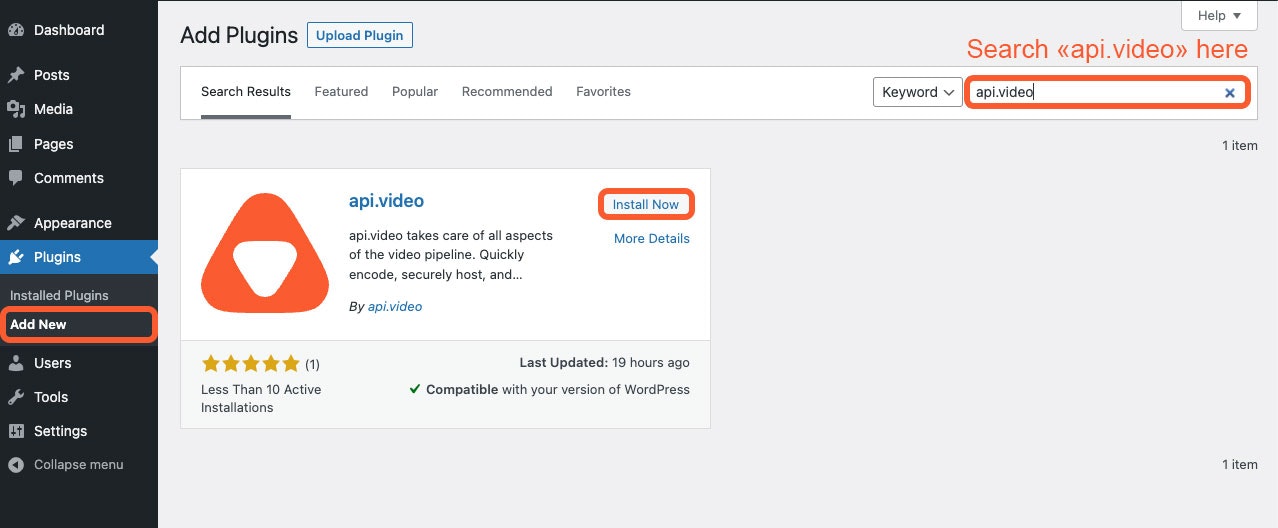
Plugin installation from the plugins directory
You'll see a screen like the one above. In the top-right search area, type "api.video". You should see the api.video plugin appear.
Click on the Install now button on the api.video plugin card. After a few seconds (or minutes, depending on your connection), the Install now button changes to Activate. Click on Activate to activate the plugin. That's it; the plugin is installed!
Setting up the plugin
There is one last step before using the plugin: you have to enter your api.video API key in the plugin settings.
A new entry called api.video automatically appeared in your administration menu after you installed the plugin. Go to the api.video » Settings page.
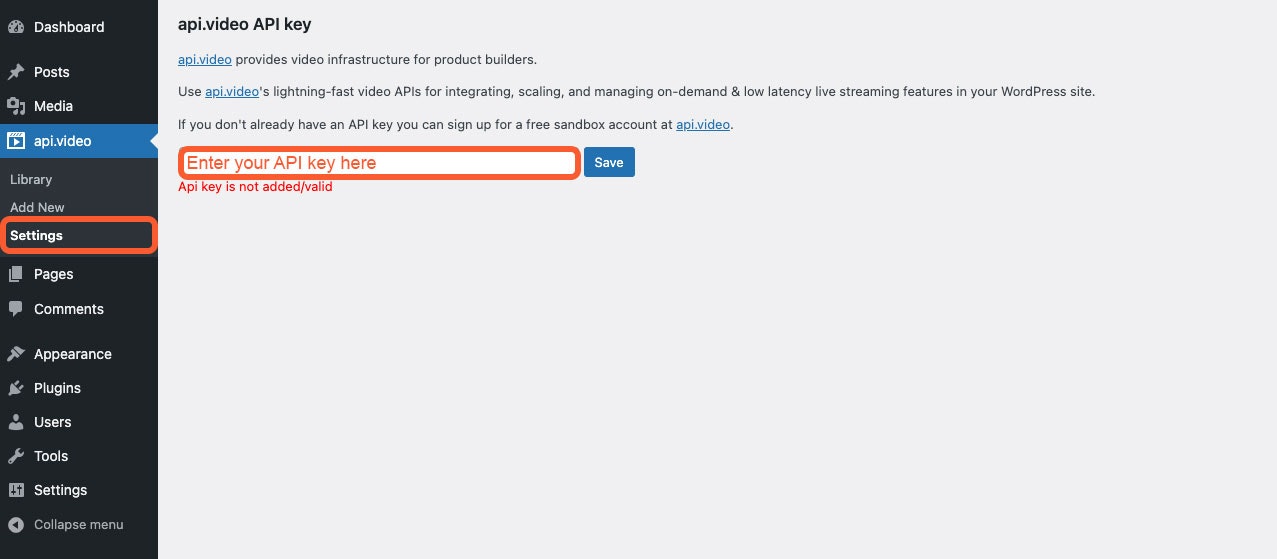
Enter your API key in the plugin settings
Copy your API key from your api.video dashboard and paste it in the dedicated field, as shown in the above screenshot. Finally, click on the Save button. If an error message appears, double-check your API key.
Usage
Uploading a video
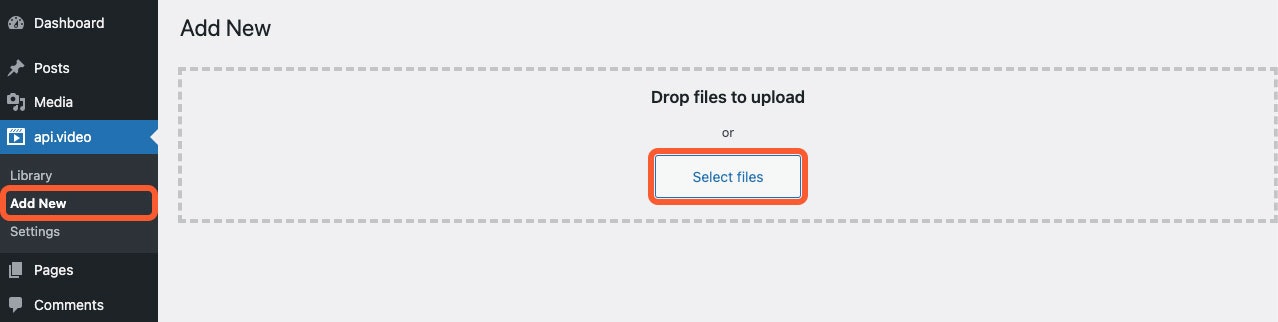
To upload a new video, go to the api.video » Add new page. From here, you'll be able to select the video file you want to upload by clicking on the Select files button.
Upload a new video using the plugin
Once the video file has been selected, the upload starts automatically. Once the upload is complete, a link is provided to the video editing page ("Watch the video here" link). By clicking on this link, you'll be redirected to the video editing page (see bellow Editing a video).
Listing your videos
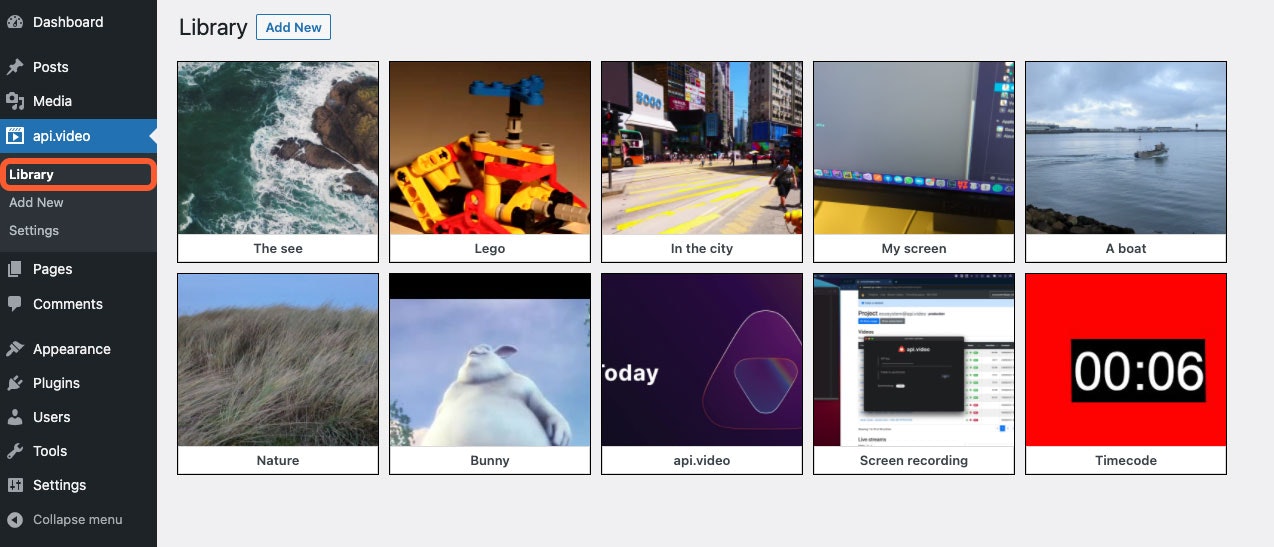
You can find the list of all the videos you have uploaded to your api.video account by clicking on api.video » Library. For each of your videos, you will see the associated thumbnail and its title.
The list of all your videos
If you want to integrate one of the videos into an article and then modify it, click on the associated thumbnail. You will be redirected to the video editing page.
Editing a video
You can access the video editing page right after uploading a video or selecting an entry in the videos list.
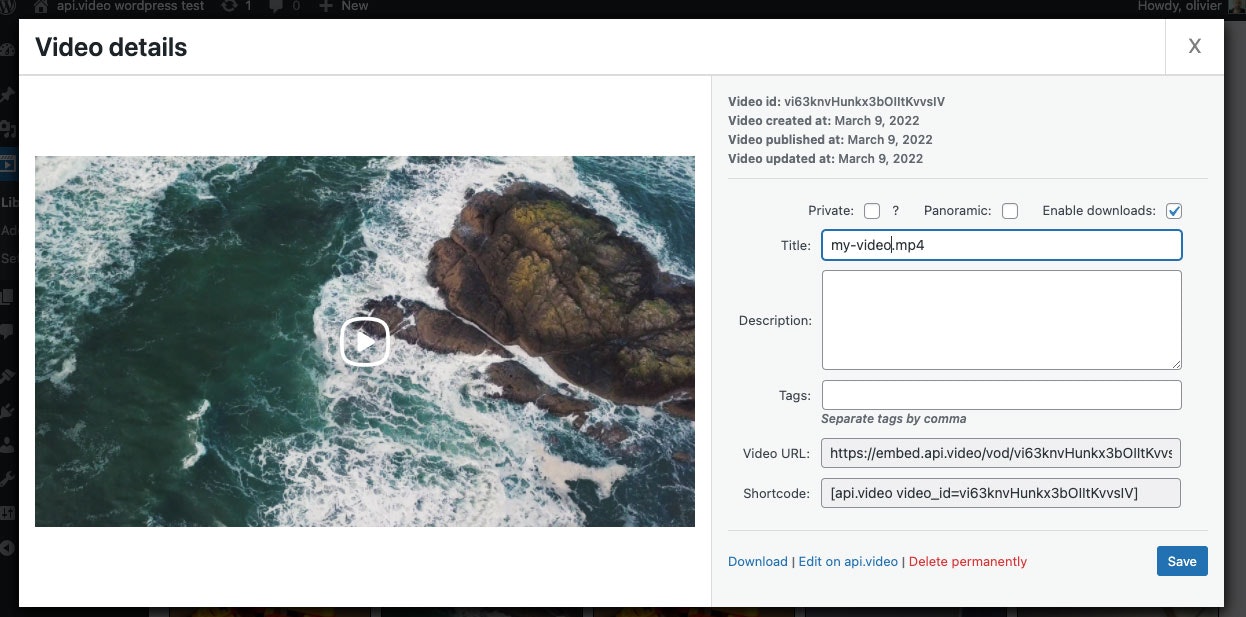
Edit your video details using the plugin
From here, you'll be able:
- to update the video title, description, and tags
- to decide whether the video is private or not, panoramic or not, and downloadable or not
Don't forget to click on the Save button after making your changes!
Another essential element on this page is the "shortcode". This is what will allow you to embed the video on your website.
Embedding a video in a post/page
The first step is to copy the shortcode associated with the video you want to embed. This shortcode can be found on the video editing page.
Once you have copied this shortcode, go to the editing page of the article where you want to embed the video.
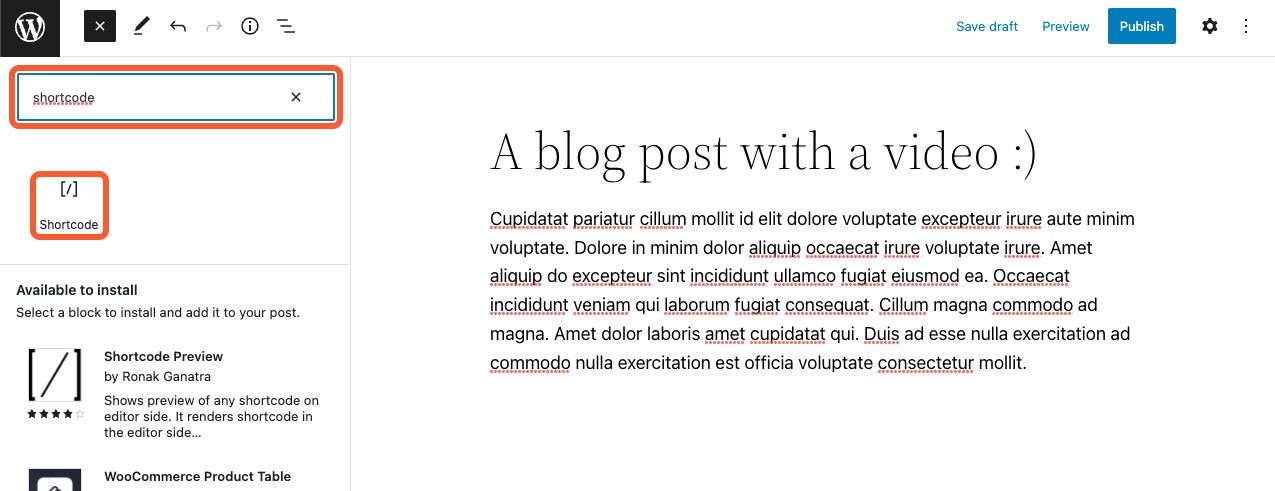
At the spot where you want the video to appear, insert a "shortcode" block into your article. One way to do that is to show the block inserter by clicking on the big + at the top left of the page. Then type "shortcode" in the search input and click on the Shortcode element.
Create a shortcut block
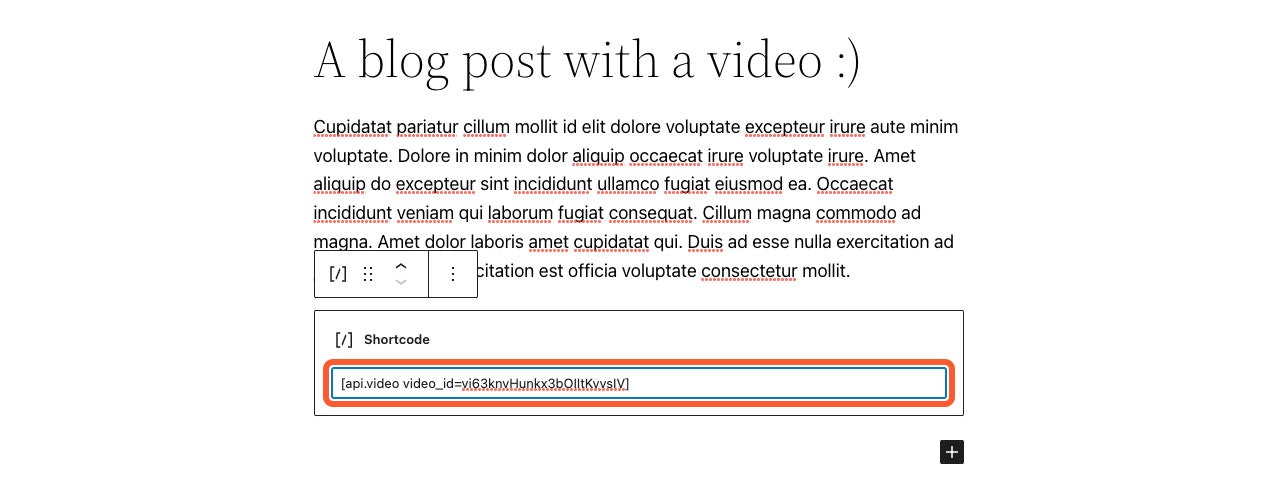
Once the block has been added in your article, you now have to paste the value you copied in the video editing page (it should look like api.video video_id=123456789).
Paste the shortcut value into the dedicated input.
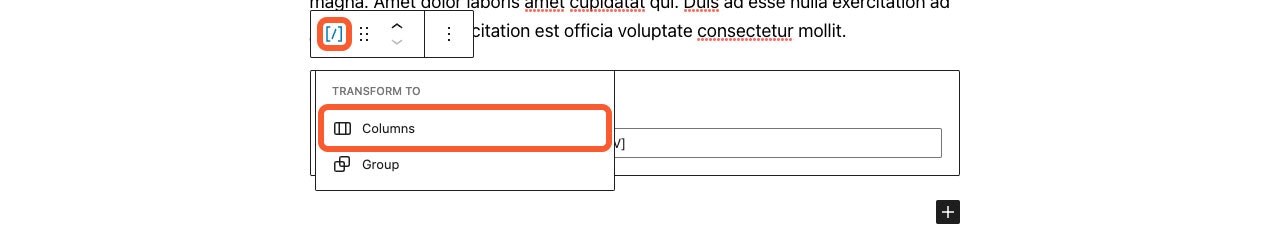
In most cases (but it depends on your WordPress theme), you will get a better result if you transform the block to "Columns." To do so, click on the first icon above the block and select Columns.
Transform the block to "columns".
And that's it! Once your article is saved, you will see the video appear where you inserted it.
Your video is now embedded in your article
Conclusion
If you have any questions, please ask us on our community forum.
For any feature request or bug report, don't hesitate to open an issue on the Wordpress plugin Github repository.
Olivier Lando
Head of Ecosystem
Follow our latest news by subscribing to our newsletter
Create your free account
Start building with video now