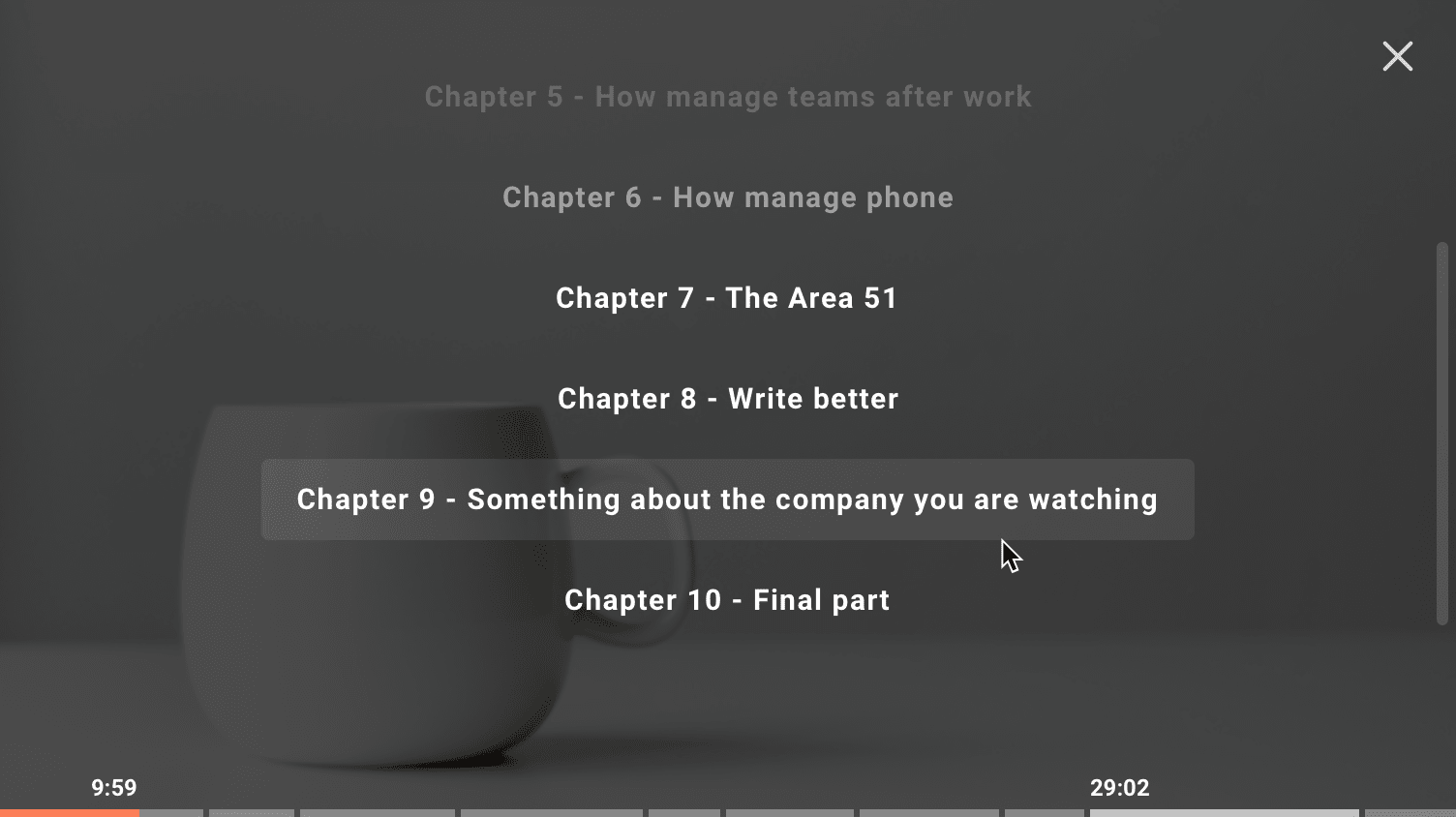
Video Chapters: Using external buttons for controls
May 19, 2021 - Doug Sillars in Chapters, Player SDK, JavaScript
When reading a book, chapters help the reader understand a change has taken place - perhaps a new narrator, or a different point of view is used in each chapter.
Chapters in videos can be used in much the same way. If you need a specific moment in a long video, chapter titles may help you quickly find the part of the video you were looking for. Here at api.video, we have a native chapter ability in our video player:
Big Buck Bunny
In the above version of Big Buck Bunny, I have added several chapters. This is done with a VTT file. It looks like this:
WEBVTT
1
00:00:34.000 --> 00:01:17.000
Bunny wakes up.
2
00:01:17.000 --> 00:02:30.000
Butterfly 1
3
00:02:30.000 --> 00:04:12.000
Plotting
4
00:04:12.000 --> 00:05:15.000
Construction
5
00:05:15.000 --> 00:05:42.000
Bow
6
00:05:42.000 --> 00:06:35.000
Falling Stuff
7
00:06:35.000 --> 00:07:42.000
Flying Squirrel
8
00:07:42.000 --> 00:09:41.000
Kite
9
00:09:41.000 --> 00:09:42.000
Post CreditsThese intervals in the VTT file are shown as sections on the playback line at the bottom of the player, and clicking the chapter button lists them all.
But what if you want an External button?
Super easy. Using the Player SDK, you can seek to any time you wish. So, as an example, you can create a series of buttons:
<button id ="bunnyWakes">Bunny wakes</button><br/>
<button id ="Butterfly">Butterfly</button><br/>
<button id ="Plotting">Plotting</button><br/>
<button id ="Construction">Construction</button><br/>
<button id ="Bow">Bow</button><br/>
<button id ="Falling">Falling Stuff</button><br/>
<button id ="FlyingSquirrel">FlyingSquirrel</button><br/>
<button id ="Kite">Kite</button><br/>
<button id ="Post">Post Credits</button><br/>Now, we can use an eventListener on these buttons, and using the api.video Player SDK, we can seek to the required time. Here's the JavaScript that makes this magic happen:
window.player = new PlayerSdk("#target", {
id: "vi1UQBDAMqAPCRxB3dmw1thc",
autoplay:true,
muted:true
});
window.onload = function(){
document.getElementById("bunnyWakes").addEventListener("click", function() {
player.setCurrentTime(34);
});
document.getElementById("Butterfly").addEventListener("click", function() {
player.setCurrentTime(77);
});
document.getElementById("Plotting").addEventListener("click", function() {
player.setCurrentTime(150);
});
document.getElementById("Construction").addEventListener("click", function() {
player.setCurrentTime(252);
});
document.getElementById("Bow").addEventListener("click", function() {
player.setCurrentTime(315);
});
document.getElementById("Falling").addEventListener("click", function() {
player.setCurrentTime(342);
});
document.getElementById("FlyingSquirrel").addEventListener("click", function() {
player.setCurrentTime(395);
});
document.getElementById("Kite").addEventListener("click", function() {
player.setCurrentTime(462);
});
document.getElementById("Post").addEventListener("click", function() {
player.setCurrentTime(581);
});
}First, we create a player with the player SDK, and insert the Big Buck Bunny video. Then the eventlisteners work as fastforward/rewind buttons to the exact starting points of each chapter. Note that the VTT file is in HH:MM:SS.000 time format, while the player.setCurrentTime is in seconds.
With these buttons (and a little CSS to make them pretty), you can build a web interface to your videos that incorporate a chapter skipping functionality, just like inside the api.video player.
Follow our latest news by subscribing to our newsletter
Create your free account
Start building with video now